

CinemaSphere
Streaming app
ui / ux design
Introduction
CinemaSphere is an innovative streaming app designed to deliver a seamless and personalized viewing experience for users. With a vast library of movies, TV shows, and sports content, CinemaSphere aims to revolutionize how people engage with digital entertainment.
-
Timeline
- One month sprints
-
My Role
- UX Designer
-
Collaboration
- Solo
-
Platform
- Figma
- Figjam
- Notion
- Adobe Photoshop
- Zoom
- Slack
Problem
The current streaming landscape is saturated with platforms that often provide a cluttered and confusing user experience. Users struggle to find content that aligns with their preferences quickly, leading to frustration and dissatisfaction.
Solution
CinemaSphere addresses these issues by offering a streamlined interface with personalized recommendations, intuitive navigation, and easy access to favorite content. Our app is designed to enhance user satisfaction through a tailored and efficient viewing experience.
Process
End-to-End Double-Diamond process; User Research, Competitive Analysis, Card Sorting, Site map and information Architecture, UI Design, Style Guide, Sketching, Wireframing, Prototyping, User testing, Iterations, Logo design
Research plan
1. **User Surveys:** Conduct surveys to understand user preferences and pain points.
2. **Interviews:** Hold in-depth interviews with a diverse user base.
3. **Usability Testing:** Test the app with real users to identify usability issues.
4. **Card Sorting:** Perform card sorting exercises to determine optimal information architecture.
Goals
1. Improve content discoverability.
2. Enhance user engagement with personalized features.
3. Simplify the user interface to reduce navigation difficulties.
4. Increase user retention through a satisfying user experience.
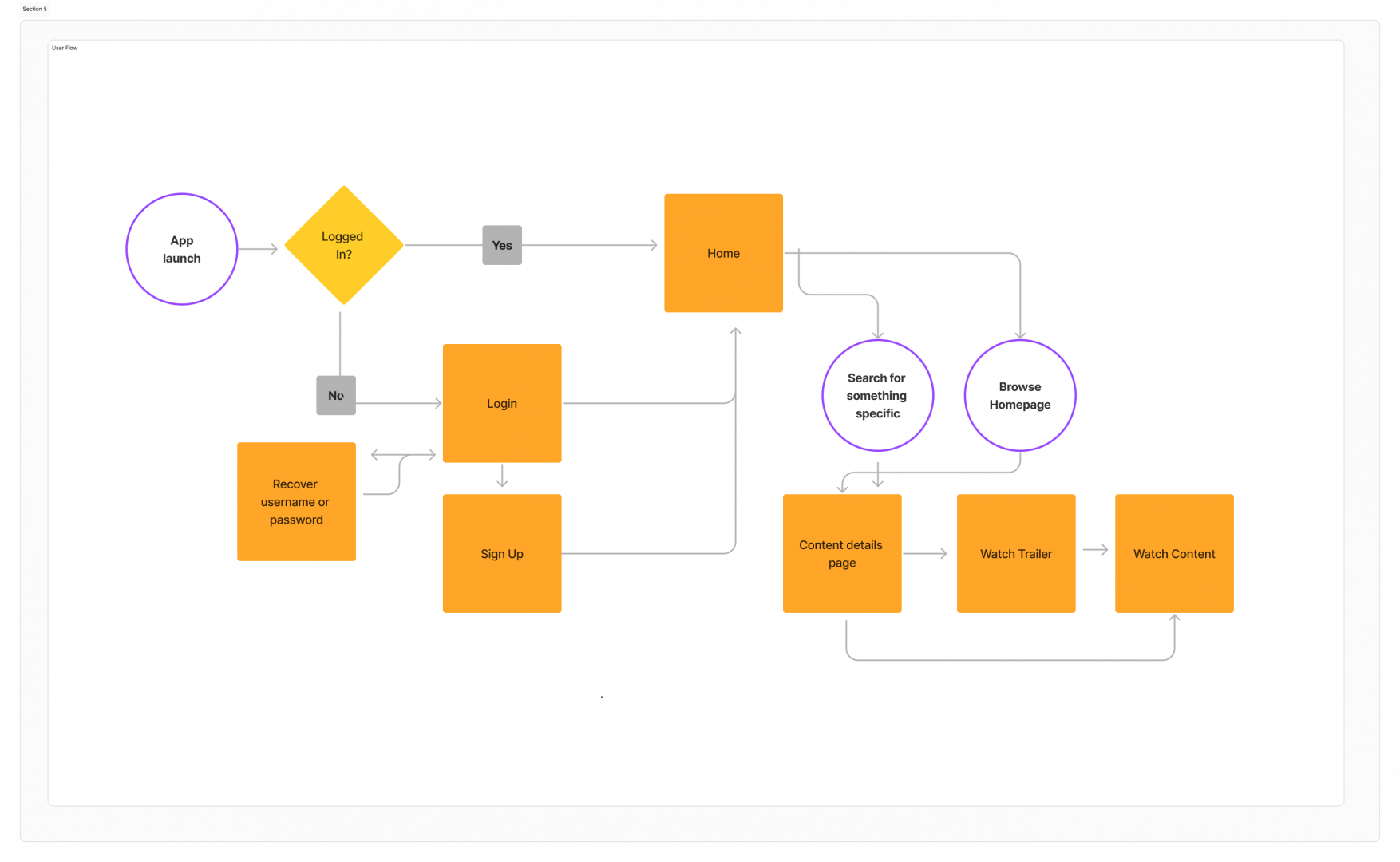
User Flow
The user flow for the CinemaSphere Streaming app is designed to provide a seamless and intuitive experience from start to finish. Upon app launch, users can choose to log in, sign up, or recover their username or password if needed. Once logged in, users are greeted by the home screen, where personalized recommendations and trending content await. The search functionality allows users to find specific content quickly, leading them to detailed content pages. Here, users can watch trailers or start streaming their selected movies, TV shows, or sports events. Each step in the flow is crafted to ensure easy navigation and a satisfying user experience.

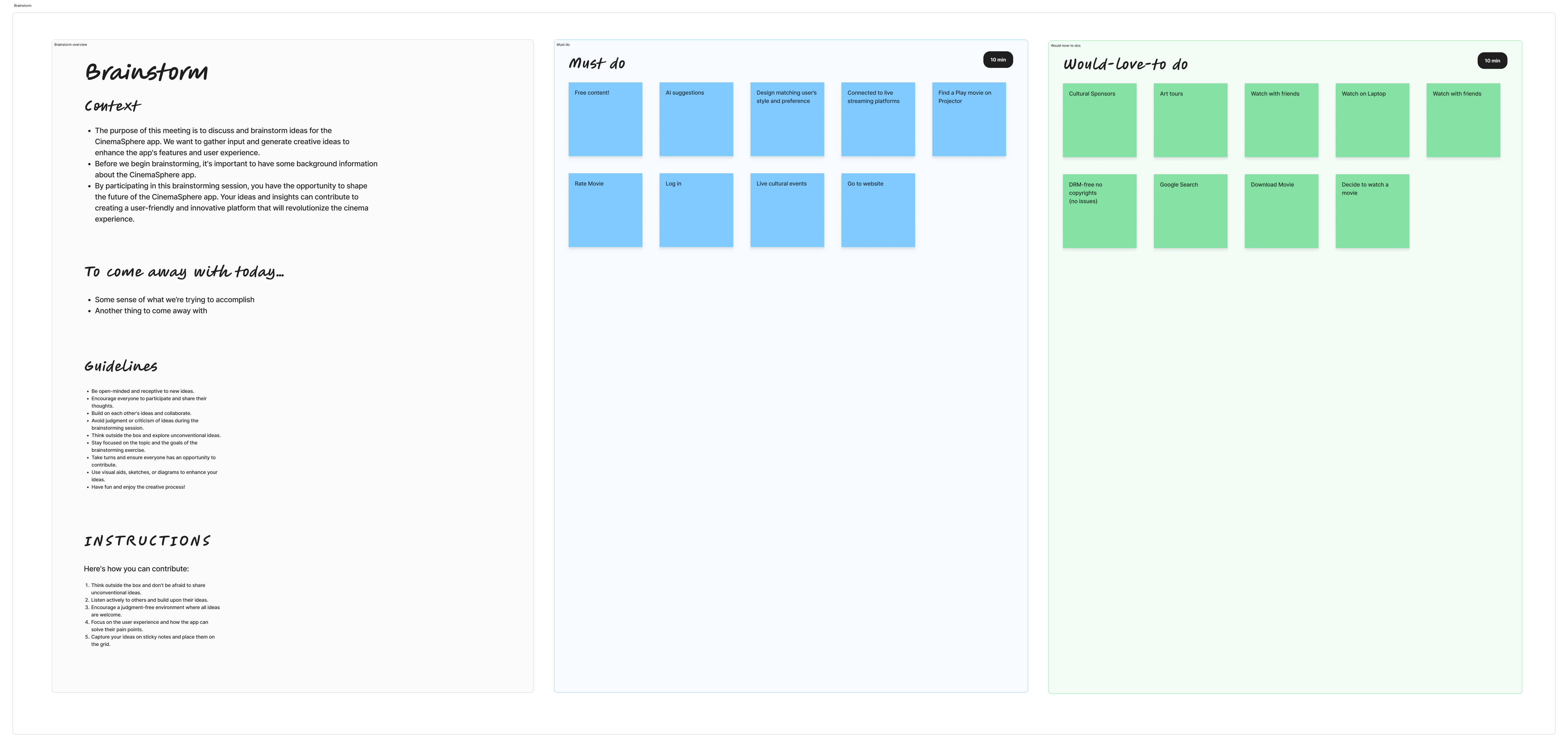
Brainstorm
The brainstorming session for CinemaSphere focused on transforming the streaming experience by tackling user frustrations and improving content discoverability. Our team collaborated to create an app with a vast library of movies, TV shows, and sports, emphasizing seamless and intuitive user experience. We explored innovative features, personalized recommendations, and user-centric designs to craft a standout platform in the streaming market, aiming to deliver both entertainment and user satisfaction.

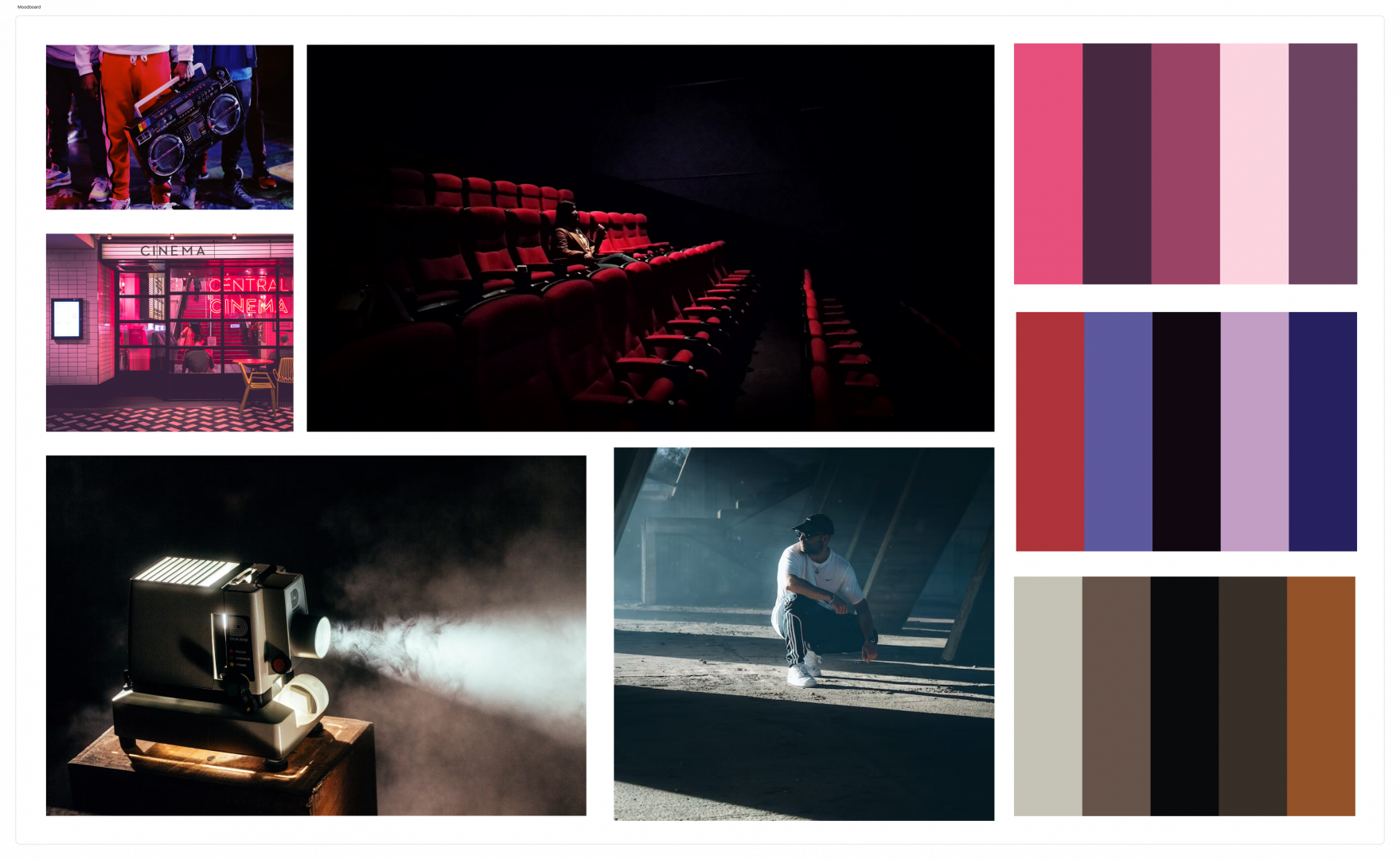
Moodboard
Each carefully chosen element reflects our design philosophy, from the vibrant color palette that creates an engaging atmosphere to the sleek typography that ensures readability and consistency across the app. Intuitive design elements, such as buttons and navigation bars, have been meticulously crafted with the user in mind, aiming to create an interface that is both aesthetically pleasing and easy to use. Our goal is to immerse users in an immersive viewing environment that feels high-tech yet welcoming. Explore our moodboard to witness how we blend form and function, bringing the world of entertainment to life with a modern, user-centric approach.

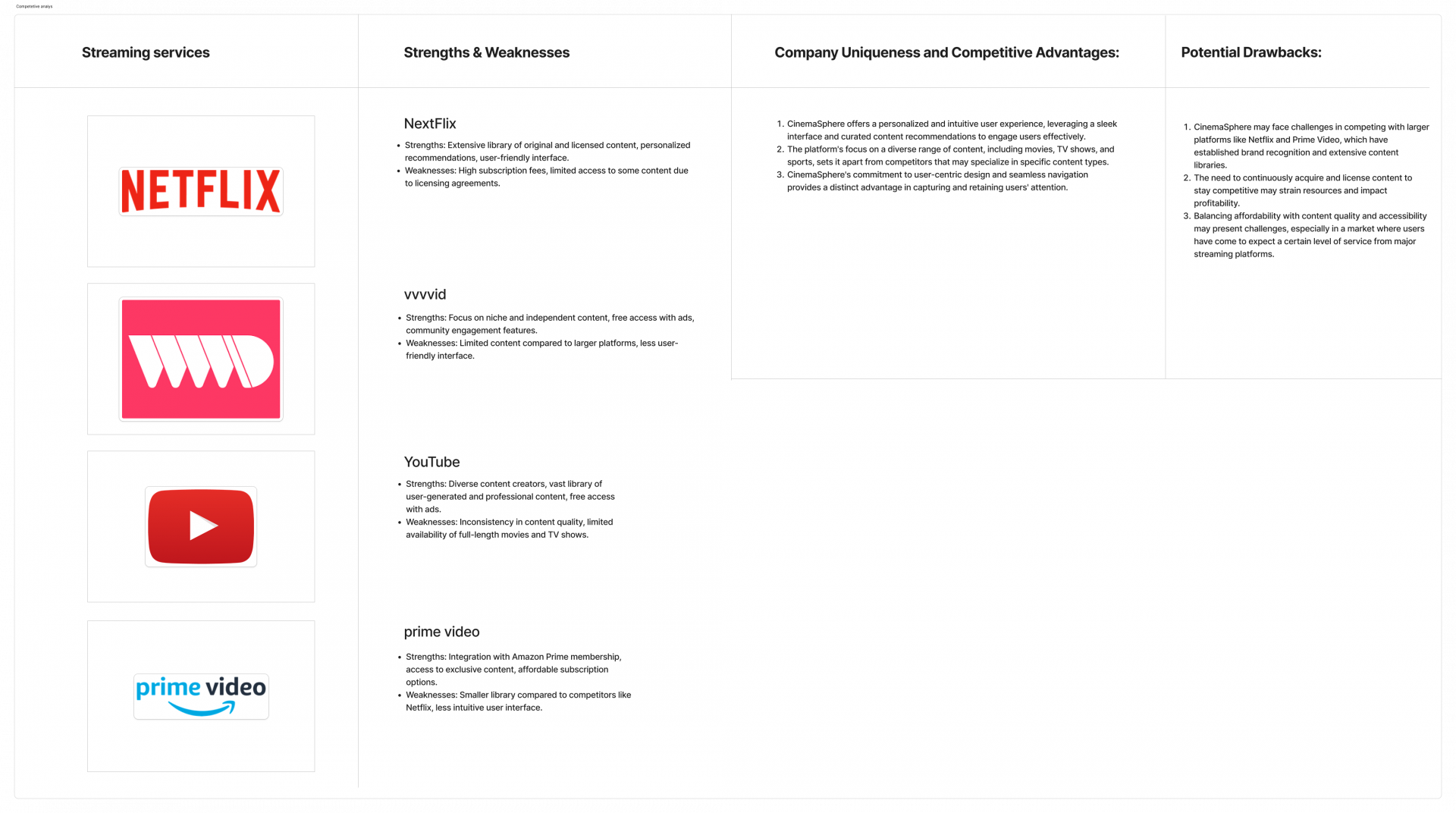
Competetive analys
CinemaSphere, while primarily a streaming app, faces competition from various platforms offering similar services. To understand its position in the market, a competitive task analysis comparing key features, strengths, and weaknesses against competitors like Netflix, VVVVID, YouTube, and Prime Video is crucial.

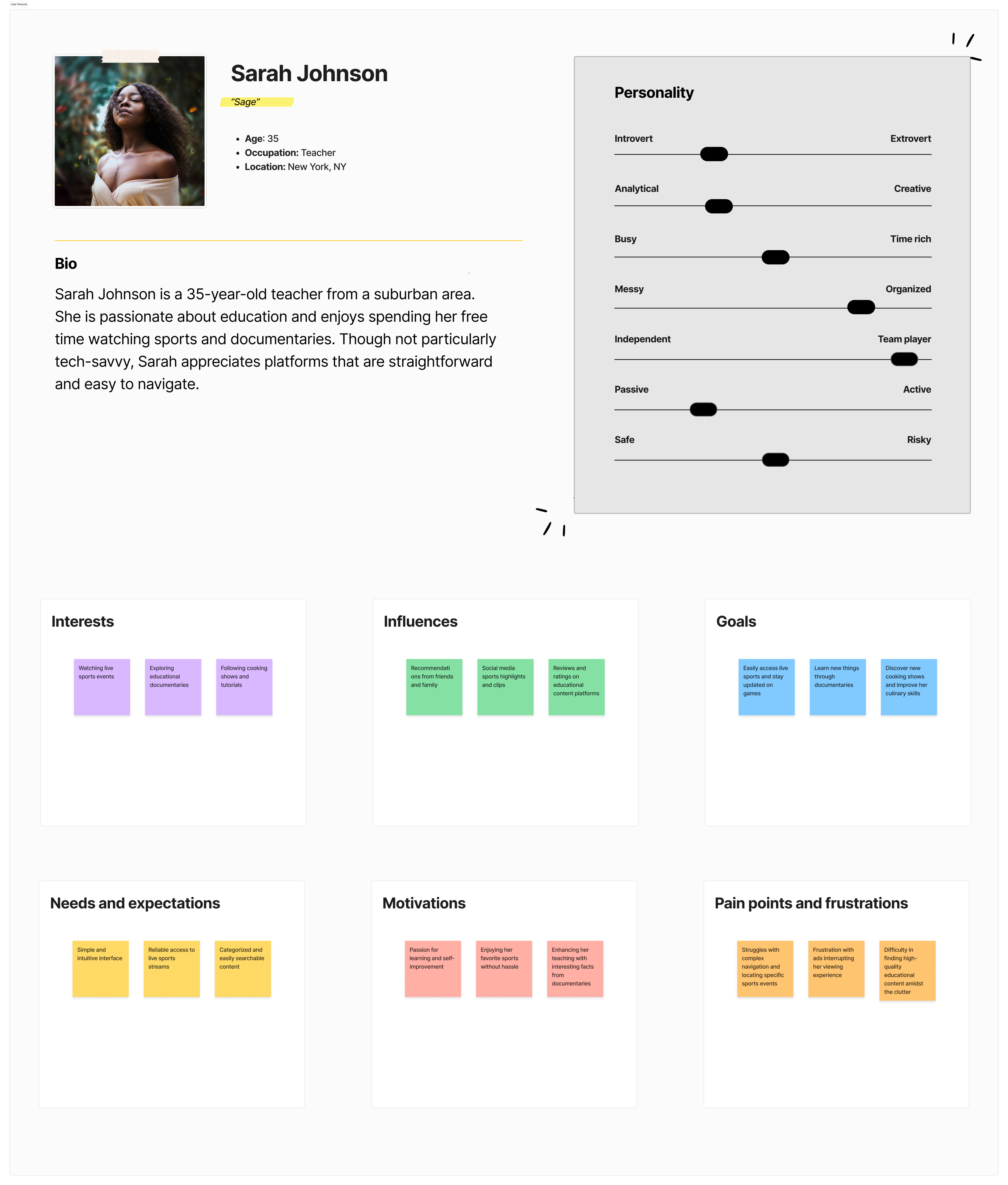
User personas
These personas are the heartbeat of our streaming platform, capturing the essence of our diverse audience. Discover how Alex, a trend-savvy marketing manager, and Sarah, a passionate teacher and sports enthusiast, navigate their unique streaming journeys. Their stories highlight the personalized and intuitive experience CinemaSphere is committed to delivering, ensuring every user finds their perfect entertainment match.

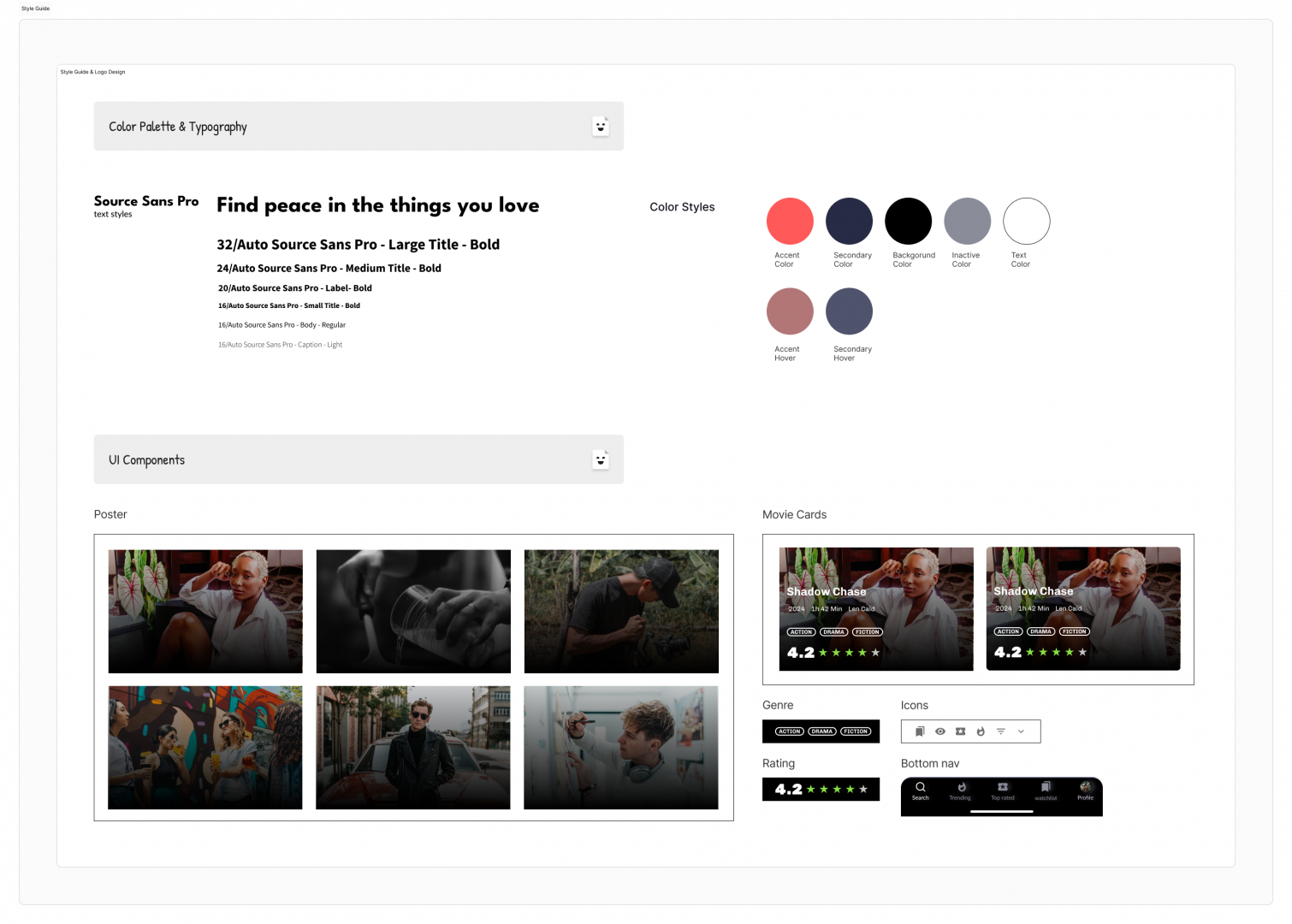
Style Guide
This guide serves as the foundation of our brand’s visual identity, ensuring a cohesive and recognizable presence across all platforms. Our style guide outlines the core elements that define CinemaSphere’s look and feel, including color schemes, typography, and logo usage. By adhering to these guidelines, we create a consistent and engaging user experience that reflects our commitment to innovation and excellence in the streaming industry. Explore our style guide to understand how CinemaSphere brings its brand to life with clarity and distinction.

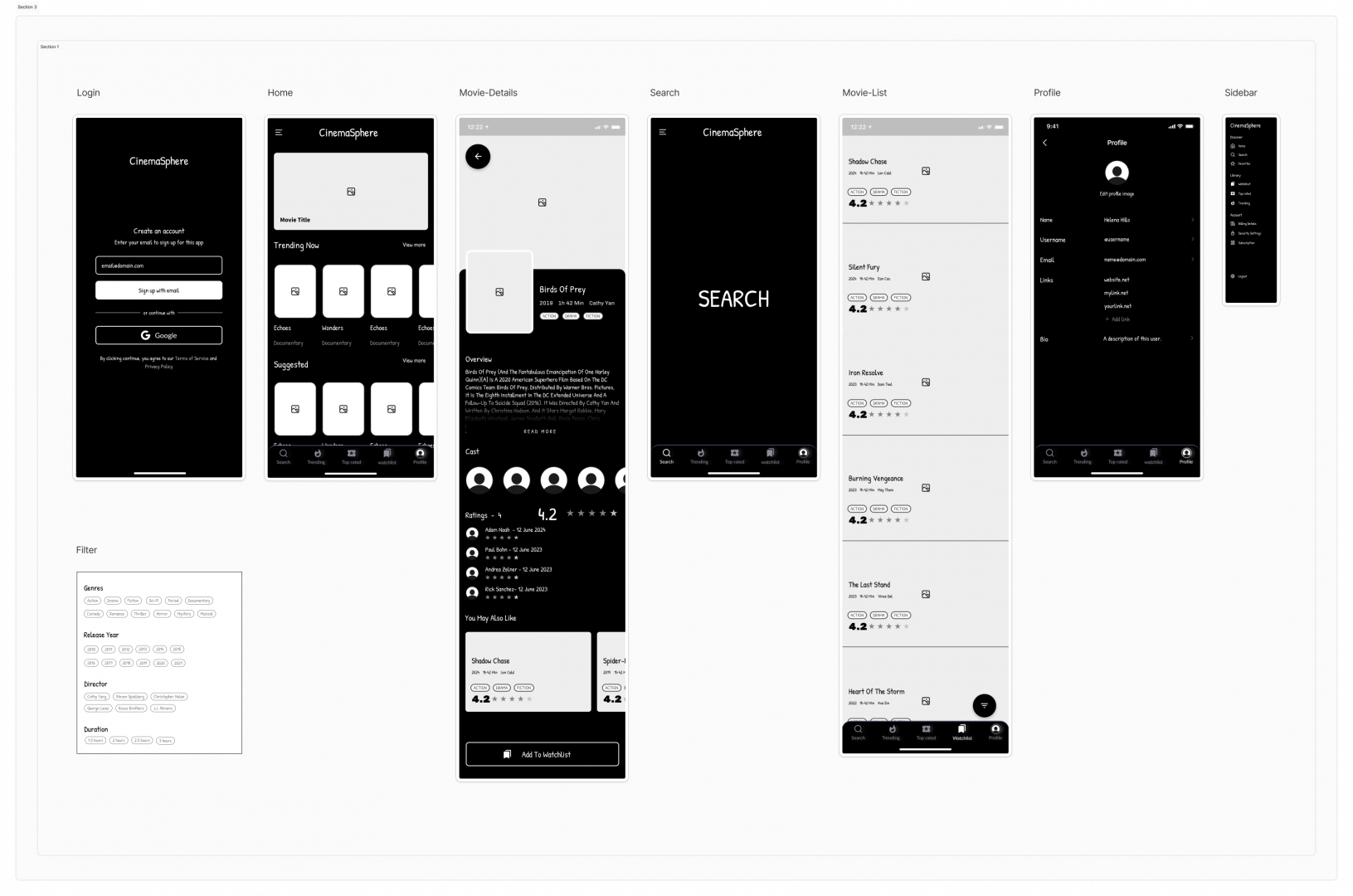
Mid-Fidelity Wireframes
These wireframes represent the blueprint of our app’s user interface, showcasing the fundamental structure and layout without the distraction of full design elements. They highlight the core functionalities and navigational flow, providing a clear vision of the user experience we aim to deliver. These mid-fidelity wireframes serve as a crucial step in our design process, bridging the gap between initial concepts and high-fidelity mockups. Explore these wireframes to see how CinemaSphere is crafted to provide a seamless and intuitive streaming experience.

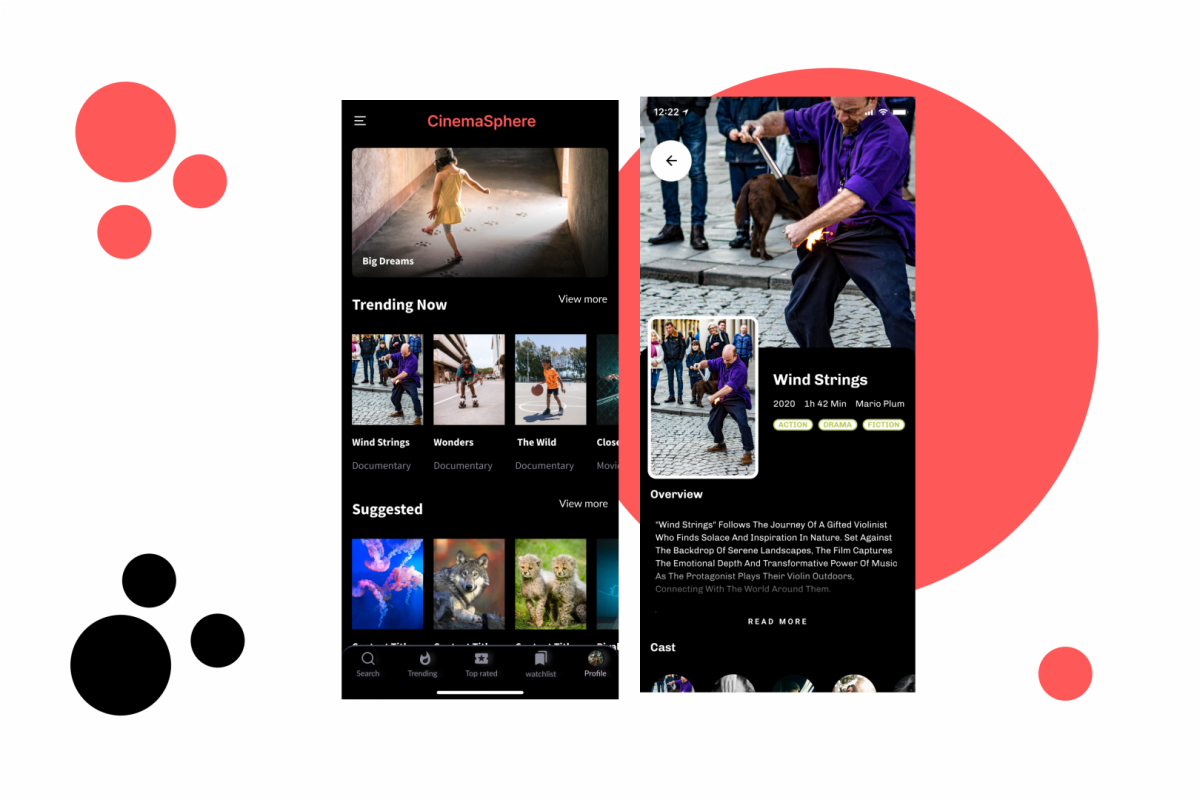
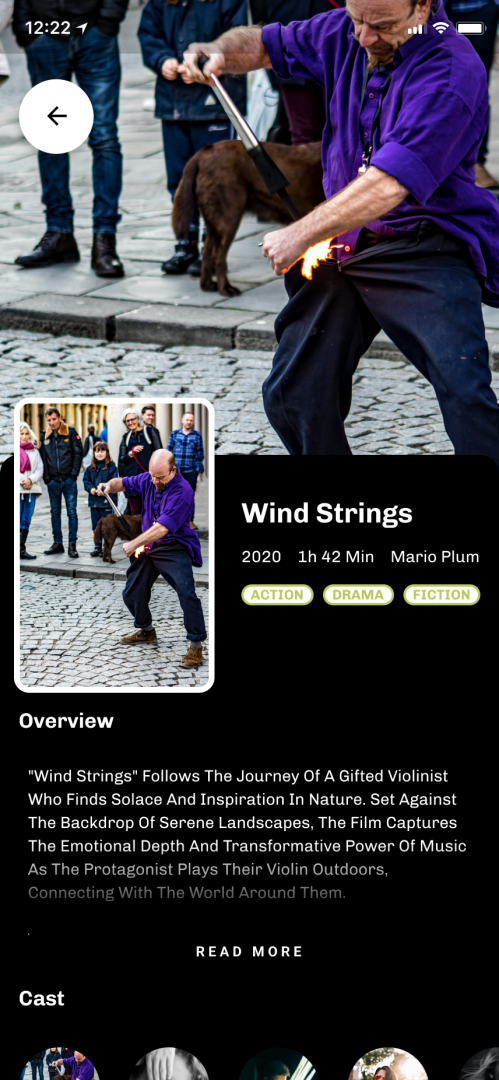
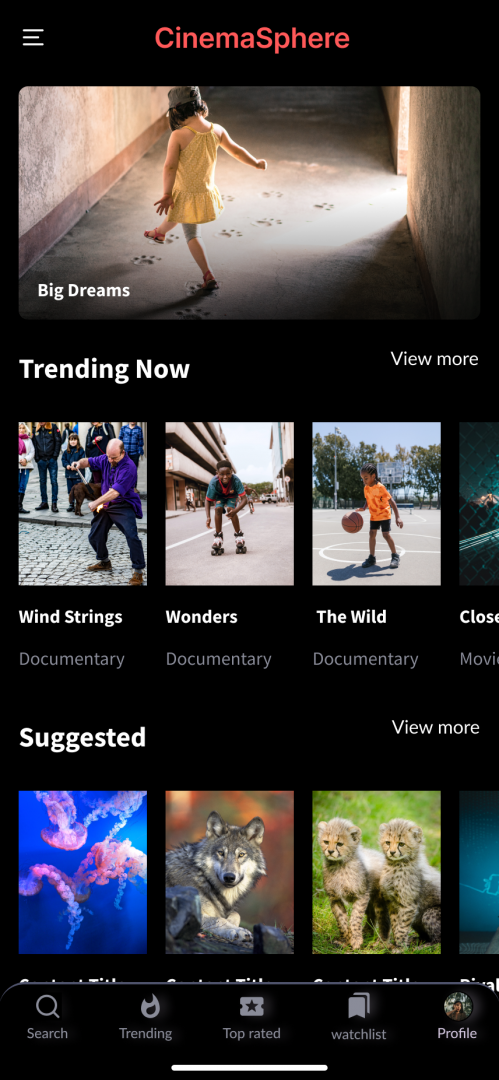
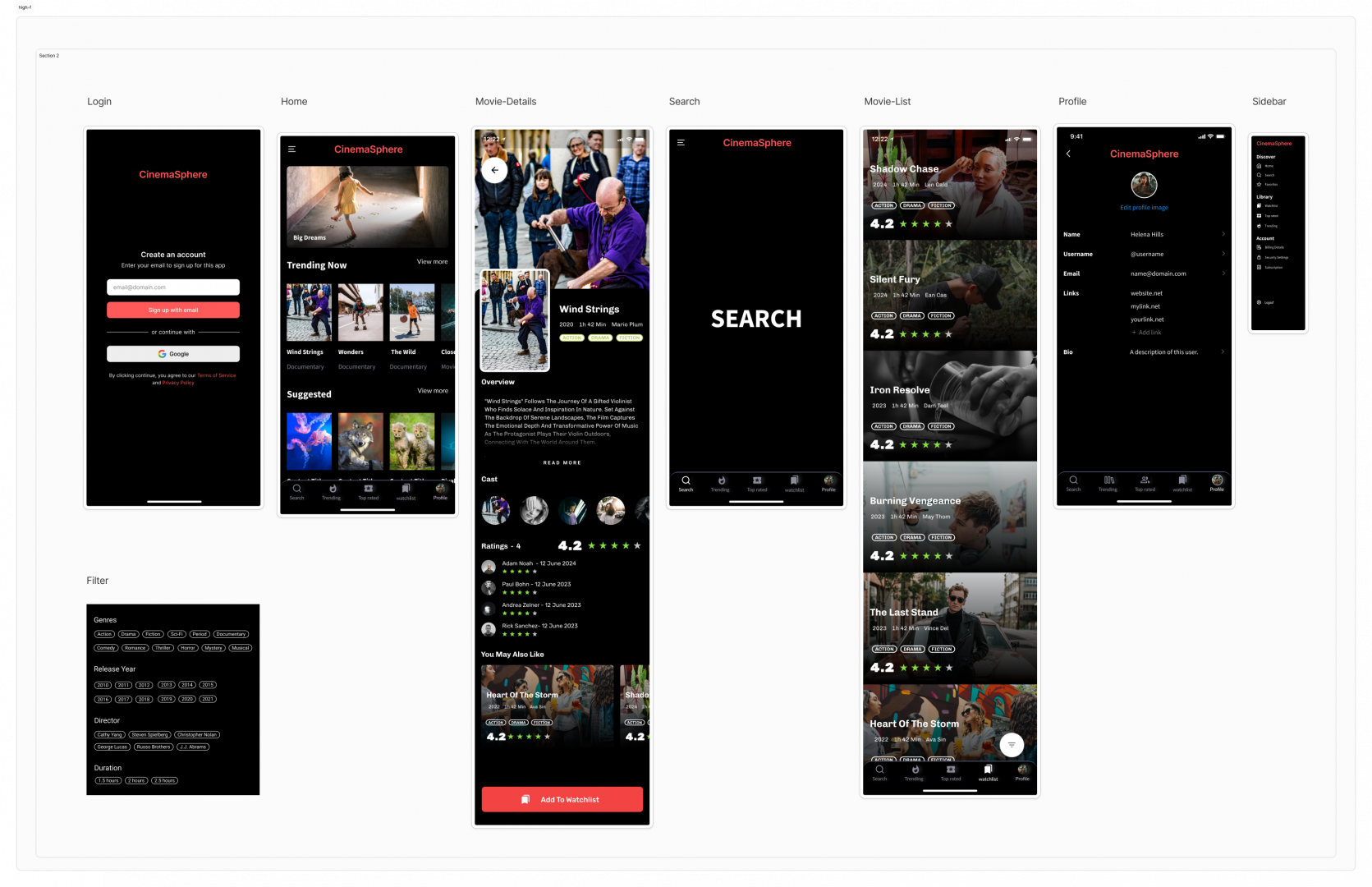
High-Fidelity Wireframes
These wireframes bring our app’s design to life, showcasing the detailed and polished visual elements that define the CinemaSphere experience. From vibrant color palettes to sleek typography and intuitive user interfaces, these high-fidelity wireframes illustrate the final look and feel of our streaming platform. They highlight the seamless navigation, personalized content recommendations, and immersive viewing environment we strive to provide. Explore these wireframes to witness how CinemaSphere combines aesthetic appeal with user-centric design to create an unparalleled streaming experience.

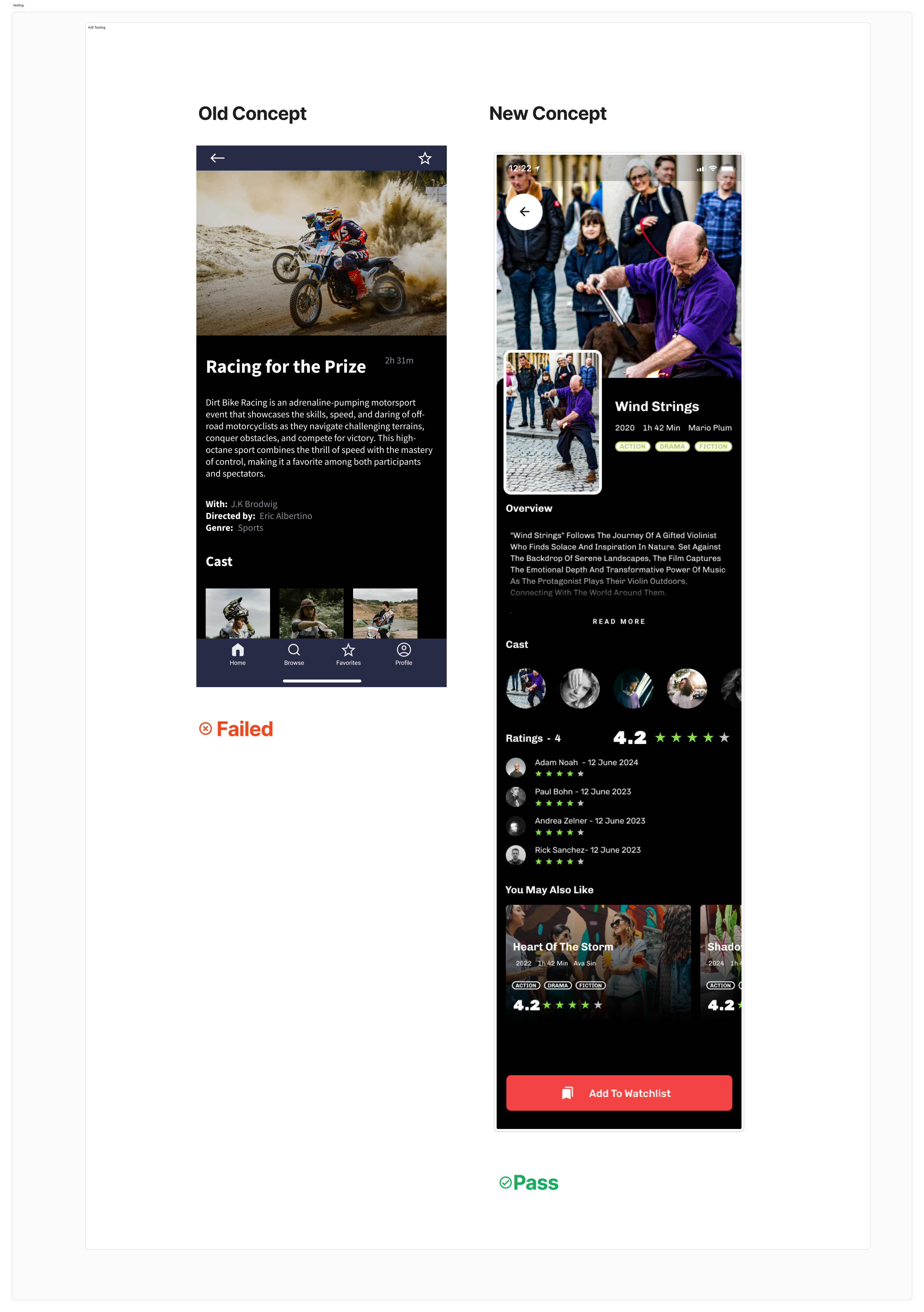
A/B Testing
Based on feedback gathered from user interviews during our A/B testing of the Movie-Details page, we have decided to implement the new, more user-friendly concept. This approach aligns better with user preferences and enhances the overall experience on the CinemaSphere platform.

layout and grid
I picked an 8pt – point grid for this project and set the margins with groups of 8pt, and 4pt. with margins between groups at 16, 24pts

Accessibility Check
At CinemaSphere, we are committed to creating an inclusive and accessible viewing experience for all users. This accessibility check ensures that our platform adheres to the highest standards of usability, providing seamless access to our diverse range of content for users of all abilities. Through rigorous testing and thoughtful design, we aim to remove barriers and enhance the overall user experience, making sure that everyone can enjoy the rich array of movies, TV shows, and sports that CinemaSphere has to offer.

Card Sorting
Card sorting was chosen as a key research method for its effectiveness in revealing users’ mental models and preferences for information architecture. By engaging users in card sorting exercises, we can gather valuable insights into how they group and label different types of content, ensuring our app’s navigation and content structure align with their expectations. This method helps us design a more logical and intuitive browsing experience, ultimately making it easier for users to discover and enjoy the vast array of content CinemaSphere offers.

User journey map
This journey map delves into the experiences of our diverse audience, detailing each step from logging in to discovering content and managing their profiles. By understanding the goals, actions, feelings, pain points, and opportunities at each stage, we aim to refine and enhance CinemaSphere to provide a seamless and satisfying viewing experience. Join us as we navigate through the user journey, uncovering the ways we can better serve and delight our users at every turn.

Project summary
CinemaSphere is a user-centered streaming app designed to solve the common pain points in the streaming experience. Through comprehensive research, including user surveys, interviews, and card sorting, we created a user-friendly interface that prioritizes ease of navigation and content discovery. By developing detailed user personas and empathy maps, we ensured our design aligns with real user needs. The app’s flow chart outlines a seamless user journey, while the style guide ensures a consistent and appealing visual design. CinemaSphere stands poised to transform how users interact with streaming content, making entertainment more accessible and enjoyable for all.