
MentorMe
UI/UX mentoring app
ui / ux design
Introduction
MentorMe is a state-of-the-art UI/UX mentor app designed to bridge the gap between aspiring designers and seasoned mentors. By leveraging innovative technology and user-centric design principles, MentorMe aims to create a seamless and enriching mentorship experience for designers at all levels.
-
Timeline
- Three month sprints
-
My Role
- UX Designer
-
Collaboration
- 1 PM
- 1 Team of SWEs
-
Platform
- Figma
- Figjam
- Notion
- Adobe Photoshop
- Zoom
- Slack
Problem
Many aspiring UI/UX designers struggle to find personalized mentorship opportunities tailored to their specific needs and goals. Existing mentorship platforms often lack user-friendly interfaces and comprehensive features, making it challenging for designers to connect with mentors and access valuable resources.
Solution
MentorMe offers a comprehensive solution to address the challenges faced by designers seeking mentorship. Through intuitive features such as personalized recommendations, advanced search filters, and interactive session management tools, MentorMe empowers designers to connect with mentors, schedule sessions, and access resources with ease.
Process
End-to-End Double-Diamond process; User Research, Competitive Analysis, Card Sorting, Site map and information Architecture, UI Design, Style Guide, Sketching, Wireframing, Prototyping, User testing, Iterations, Logo design
Research plan and goals
1. **Research and Ideation:**
– Conducted user research to understand the needs and pain points of designers seeking mentorship
– Brainstormed ideas and features to address user needs and enhance the mentorship experience
2. **Design and Development:**
– Developed wireframes and prototypes based on user feedback and research insights
– Iteratively refined the app’s design and functionality to ensure usability and user satisfaction
3. **Testing and Validation:**
– Conducted usability testing with target users to gather feedback on the app’s usability and features
– Incorporated user feedback and made iterative improvements to enhance the app’s effectiveness
User journey map
The user journey map for MentorMe is designed to capture the critical touchpoints and emotional experiences of aspiring UI/UX designers seeking mentorship. This map helps in understanding the various stages users go through, from discovering the app to completing their mentorship sessions. By analyzing each step, MentorMe can ensure a seamless and fulfilling experience that addresses user needs and pain points effectively.

Competitor Analysis
This competitive task analysis is designed to identify the strengths and weaknesses of existing mentorship platforms that may serve as competitors to my mentorMe app. By examining the key features, unique selling points, and potential drawbacks of these competitors, I can better understand the competitive landscape and identify opportunities for differentiation and improvement.

User Persona
These personas highlight the diverse needs and motivations of users in a UI/UX mentor app, helping to ensure the app caters to a wide range of professionals seeking to enhance their skills and knowledge.

Card Sorting
Card sorting is an effective method for organizing information that directly reflects the user’s thought process and preferences. By engaging users in card sorting, we ensure that the structure and navigation of our app are intuitive and align with their mental models. This technique is particularly valuable for MentorMe, our state-of-the-art UI/UX mentor app designed to connect aspiring designers with seasoned mentors seamlessly.

Empathy Map
The empathy maps for Alex and Emily, two key personas of our UI/UX mentor app, provide detailed insights into their unique needs and challenges. This understanding is essential for crafting an app that truly resonates with its users and addresses their specific pain points and aspirations.

Flow Chart
The user flow chart for MentorMe outlines the key steps and interactions users experience when using our UI/UX mentor app. By visualizing the journey from initial awareness to mentorship sessions and follow-up, we ensure a seamless and user-friendly experience. This structured approach helps us identify and optimize each touchpoint, enhancing the overall effectiveness and satisfaction of our platform for both aspiring designers and seasoned mentors.

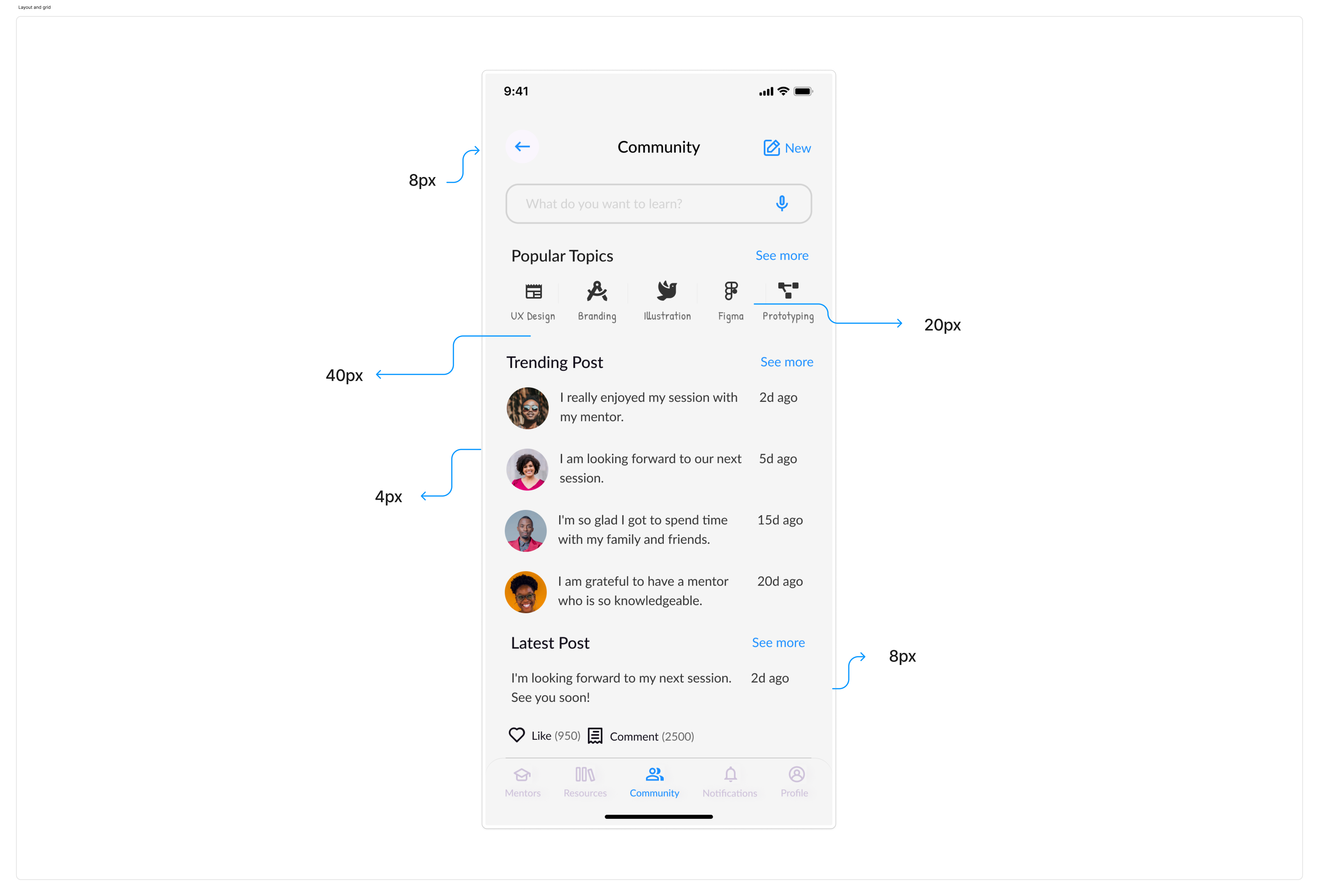
Layout and grid
I picked an 8pt – point grid for this project and set the margins with groups of 8pt, and 4pt. with margins between groups at 16, 24pts

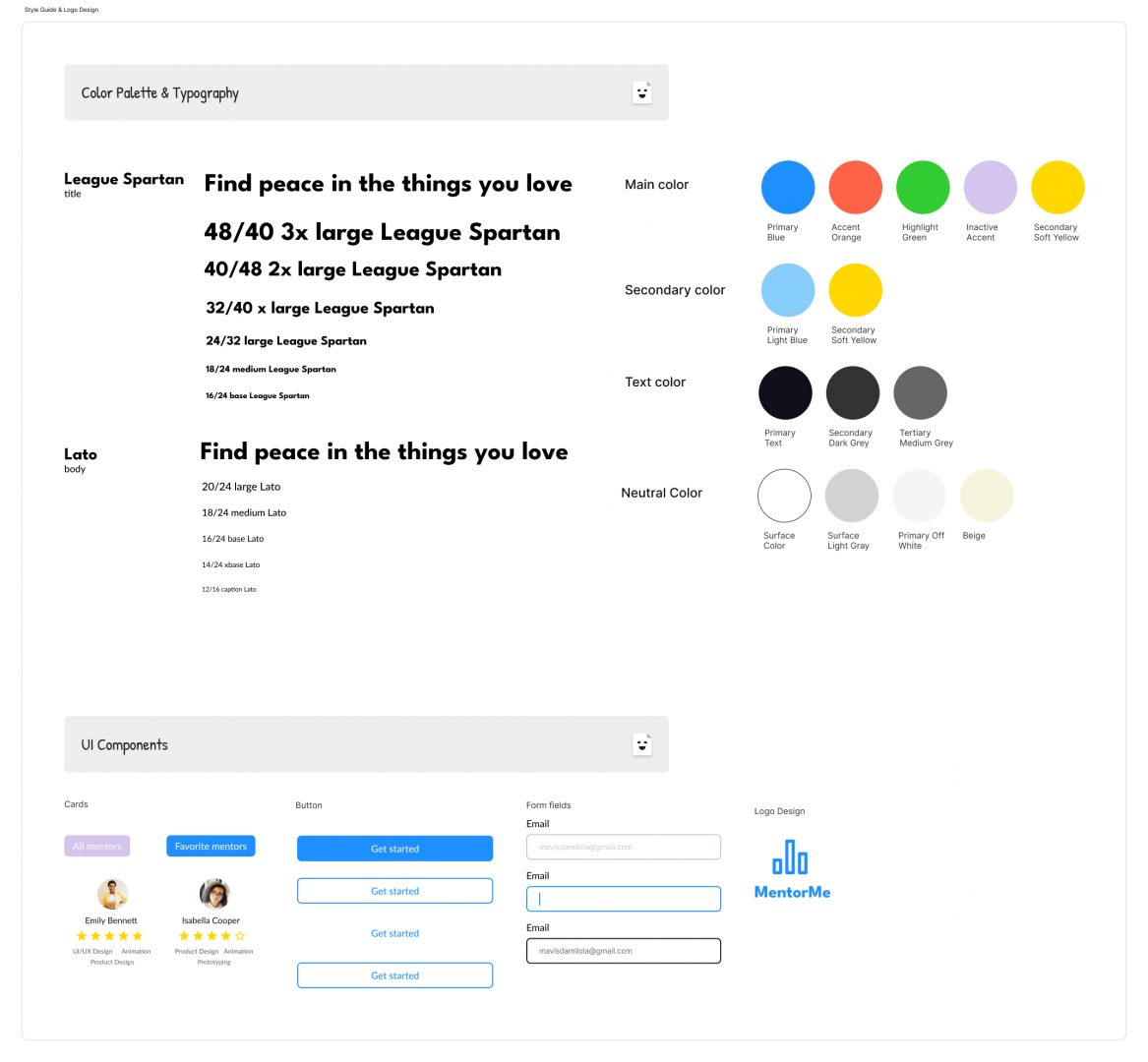
Style Guide & Logo Design
The MentorMe Style Guide & Logo Design establishes the visual identity and branding standards for our UI/UX mentor app. This guide ensures consistency and professionalism across all design elements, creating a cohesive and recognizable brand experience. From color schemes and typography to logo usage and iconography, our style guide is crafted to reflect MentorMe’s commitment to connecting aspiring designers with seasoned mentors in an intuitive and engaging manner.

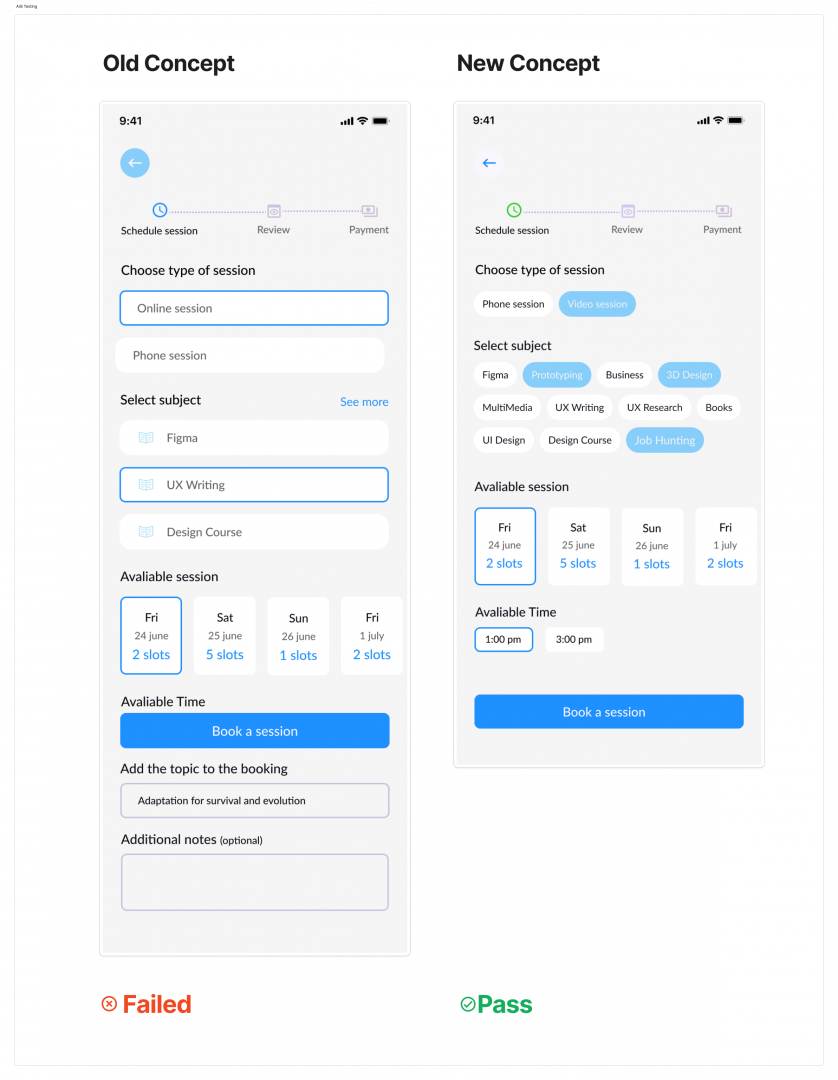
A/B Testing
Based on feedback gathered from user interviews during our A/B testing of the Community Page, we have decided to implement the new, more user-friendly concept. This approach aligns better with user preferences and enhances the overall experience on the MentorMe platform.

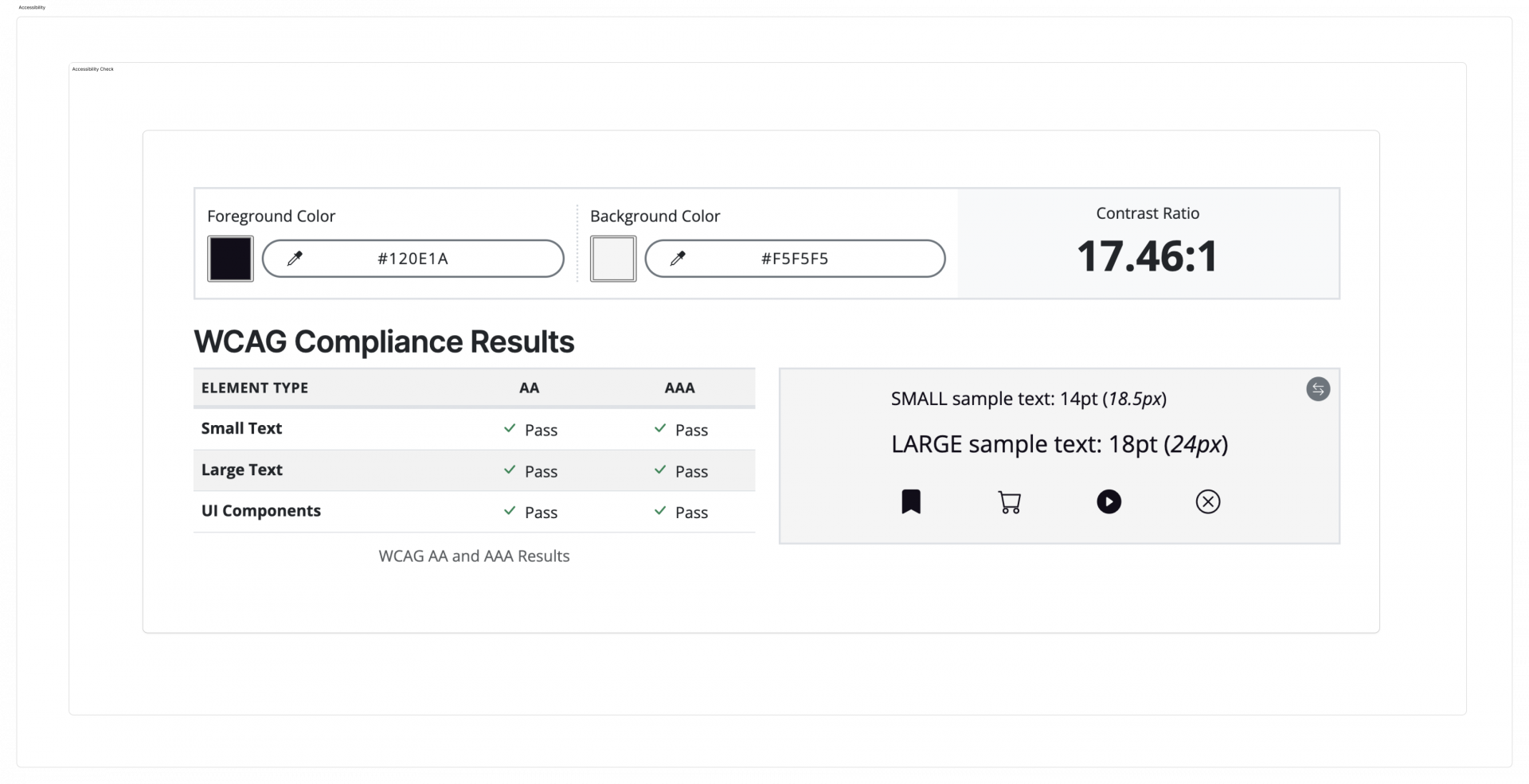
Accessibility Check
The MentorMe Accessibility Check ensures that our UI/UX mentor app is inclusive and usable for all individuals, regardless of their abilities. By adhering to accessibility best practices and standards, I strive to provide an equitable experience for every user.

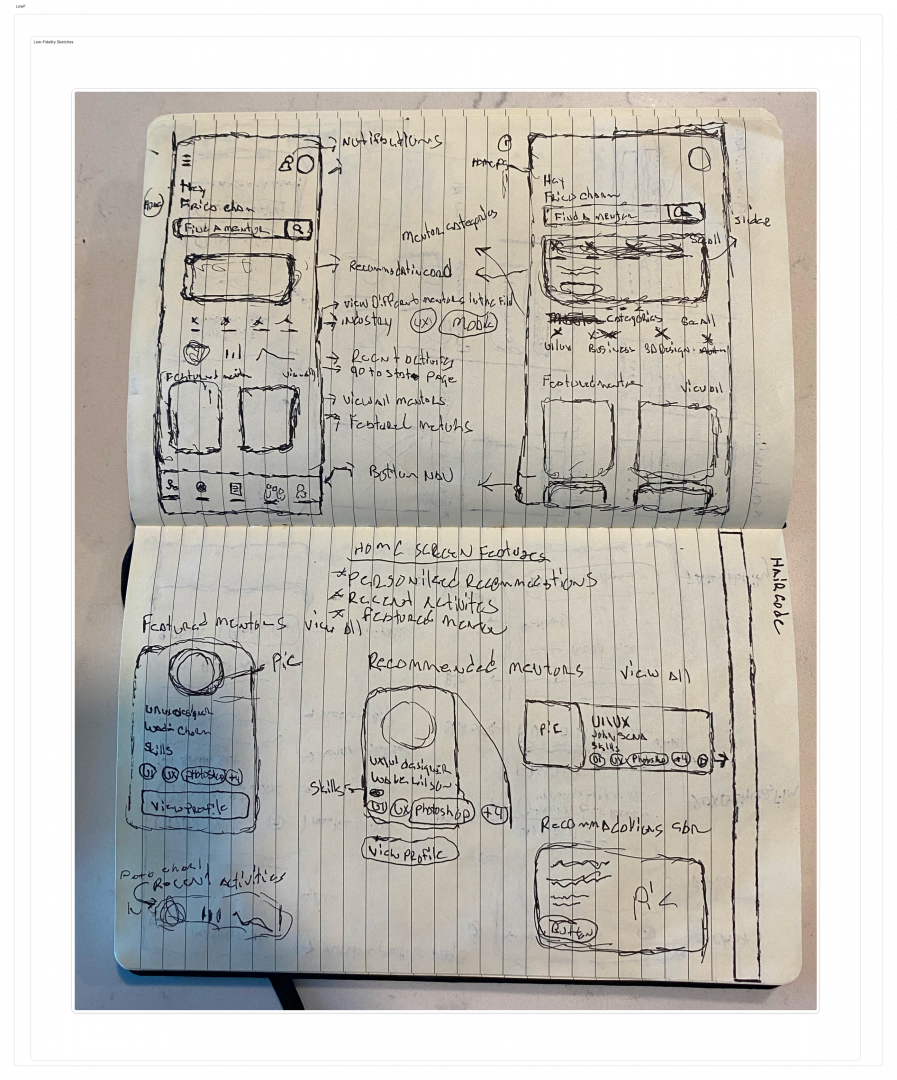
Low-Fidelity Sketches
These initial sketches serve as a foundational step in visualizing the app’s layout, user interface, and overall user experience. By creating simple and quick representations of the app’s key screens and features, I can efficiently iterate on design ideas and gather early feedback.

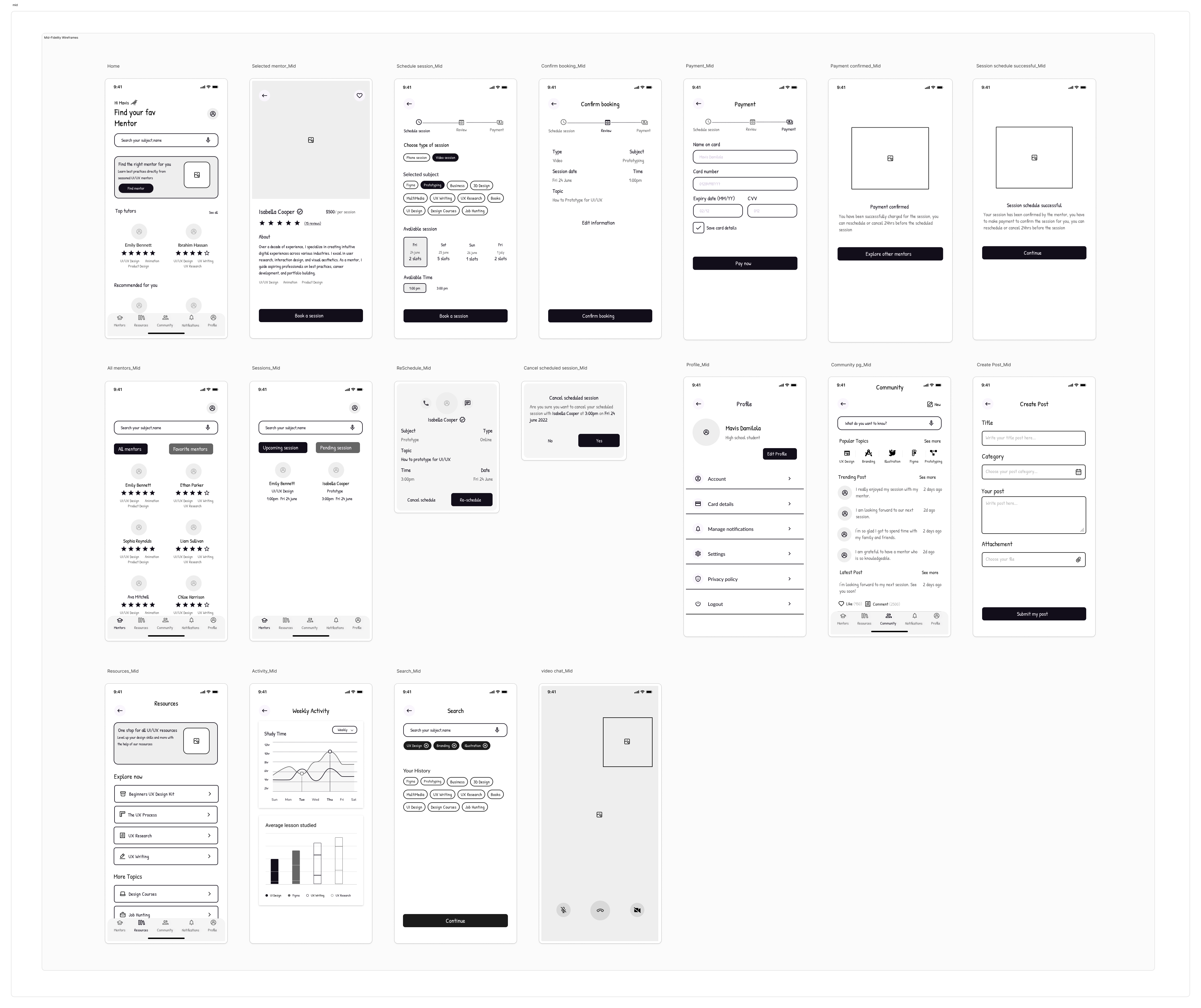
Mid-Fidelity Wireframes
These wireframes provide a more detailed and refined visualization of the app’s structure and functionality compared to low-fidelity sketches. By incorporating more precise layouts, clearer navigation paths, and preliminary design elements, mid-fidelity wireframes allow us to fine-tune the user experience and interface design. This stage is crucial for validating design decisions and optimizing usability.

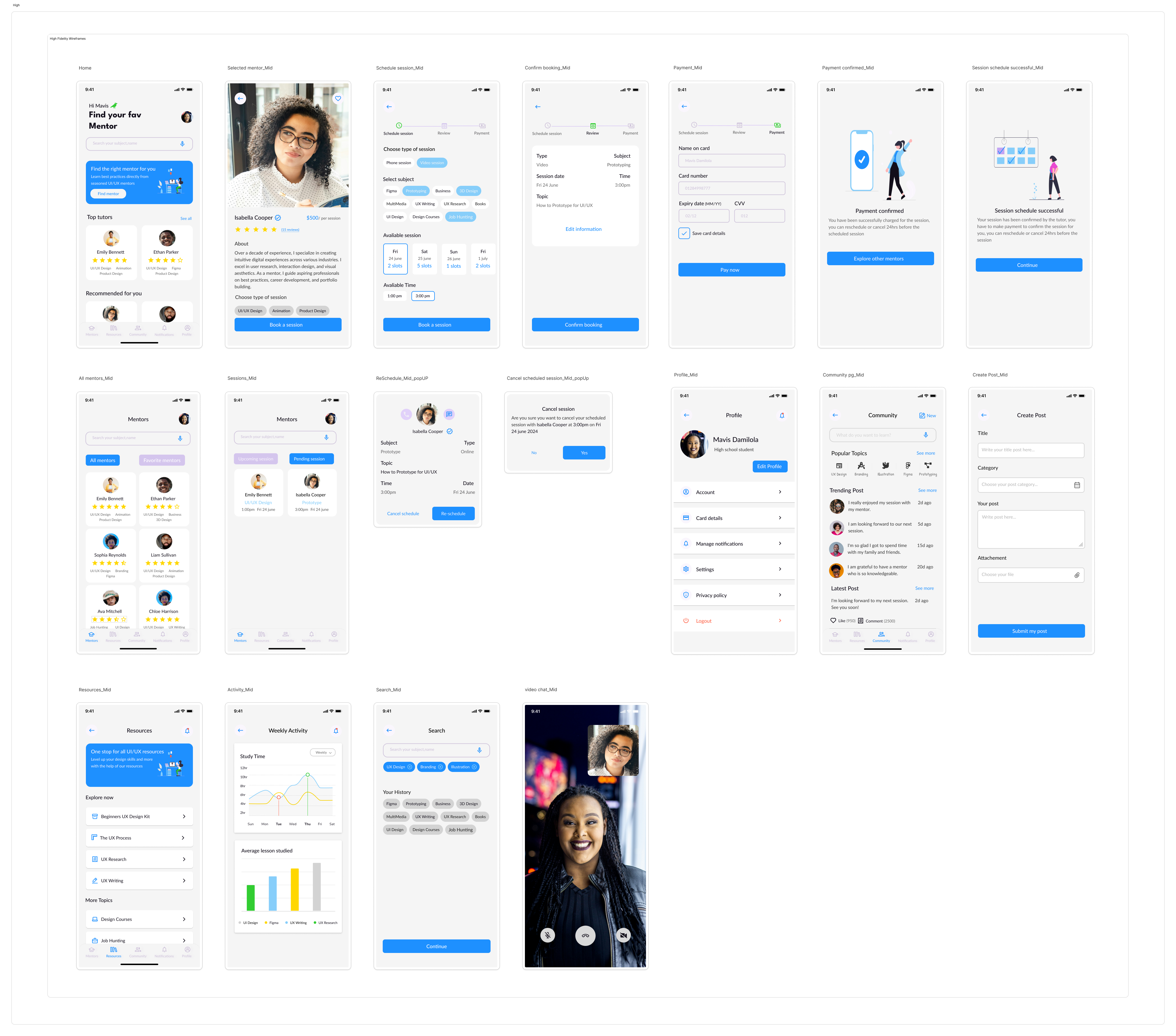
High Fidelity Wireframes
As I built our ultimate prototype, what started as a task became an exciting journey. Creating a design system from scratch in Figma was challenging but rewarding. The result? An outstanding mentoring app packed with features like scheduled sessions and intuitive session management. Users find mentors that match their criteria seamlessly. But it’s not just about the app—it’s about empowering users like Emily to find mentors who inspire them. That’s where our search & discovery feature truly shines.

Project summary
MentorMe has successfully implemented several essential features, including an intuitive onboarding process, a personalized home screen, advanced search and discovery options, and seamless session management. Users can easily select and schedule sessions with mentors, access a curated resource library, and engage with the app’s community features. The app also offers robust account management and secure logout options.
The key takeaways from our progress indicate that MentorMe is well on its way to becoming a comprehensive platform for aspiring UI/UX designers to connect with experienced mentors. However, continuous improvement is vital. Our next steps include enhancing the video conferencing feature for more reliable sessions, expanding the resource library with up-to-date materials, and integrating more interactive community features. We will also focus on gathering user feedback to refine the overall user experience and ensure that MentorMe remains a valuable tool for both mentors and mentees.